안녕하세요 오늘부터 홈페이지형 블로그 만들기를 도전하겠습니다
우선 네이버 블로그 디자인에 대해서 알아보겠습니다 블로그 디자인을 시작하기에 앞서 일반적인 블로그 디자인 스타일 을 살펴보겠습니다
첫 번째는 가장 기본적인 블로그 형태로 가로 고정 된 사이즈의 가장 일반적인 형태입니다

두번째는 이 형태에서 조금 발전 을 시키면 은 상단 탑 부분을 와이드로 할 수가 있습니다

상단 배경을 아래로 더 넓힌 스타일이 바로 세번째 블로그 형태입니다

지금까지는 일반적인 형태의 블로그 였는데 이제 홈페이지형 블로그 스타일을 보겠습니다





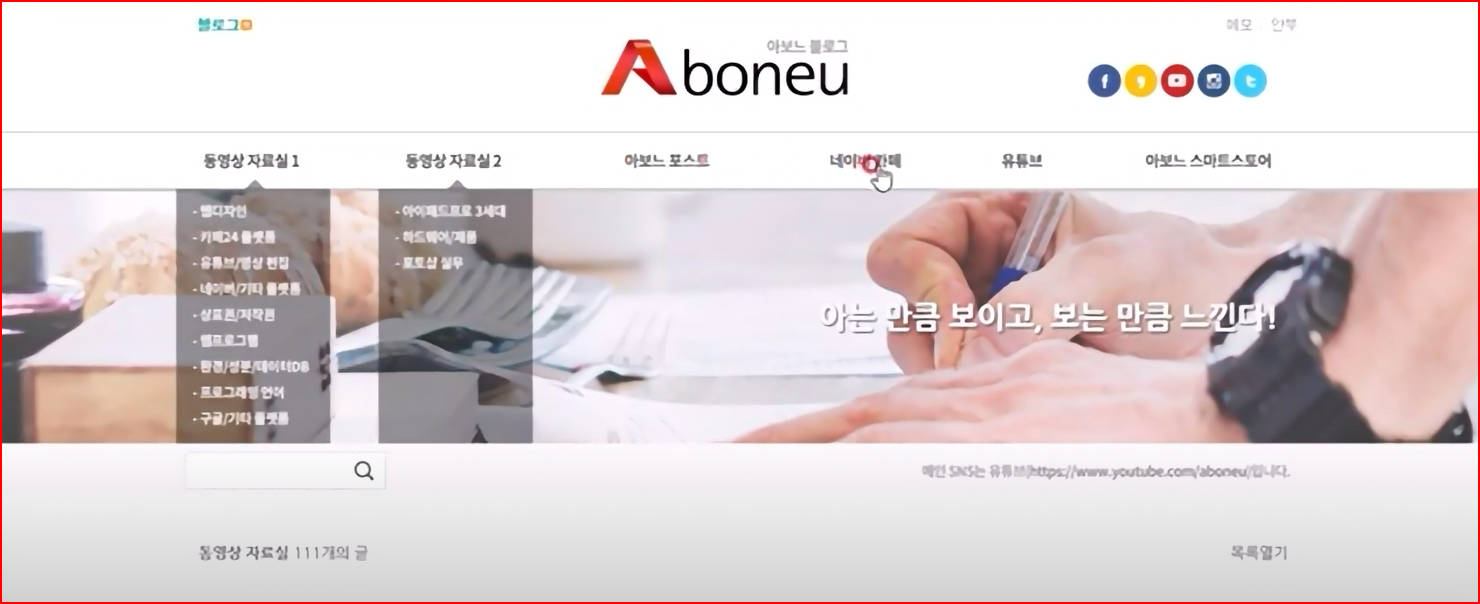
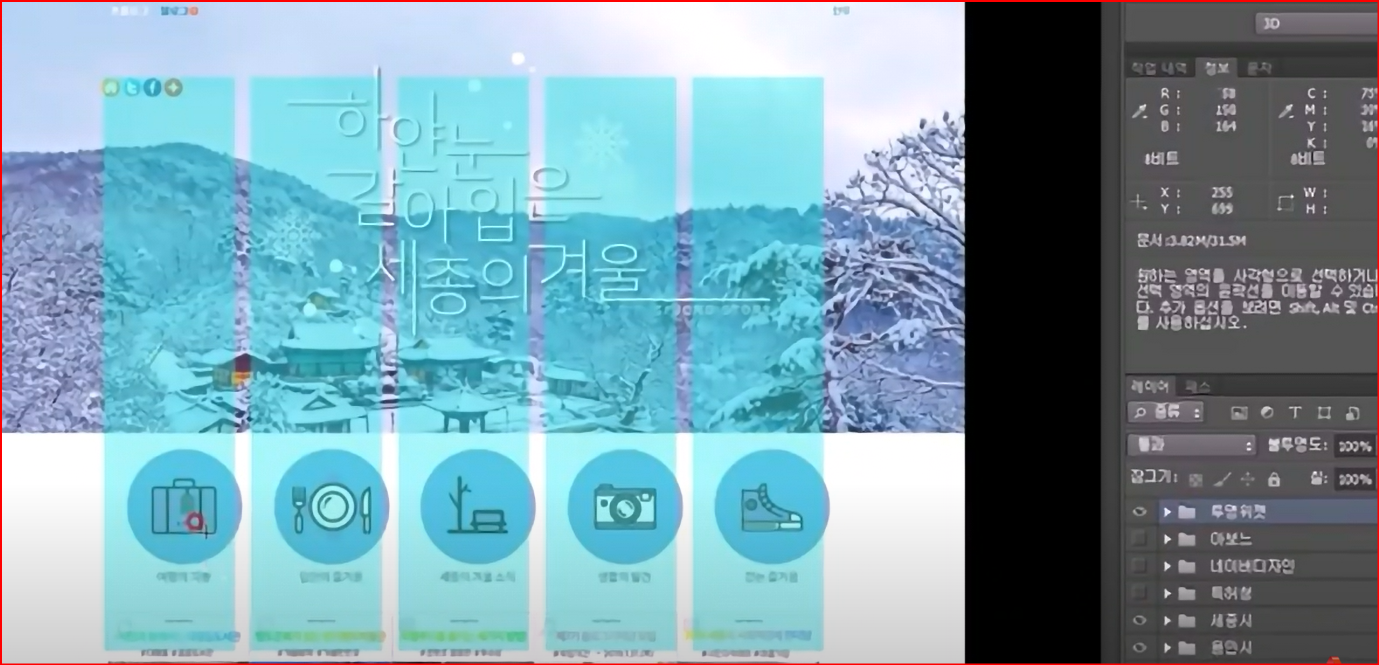
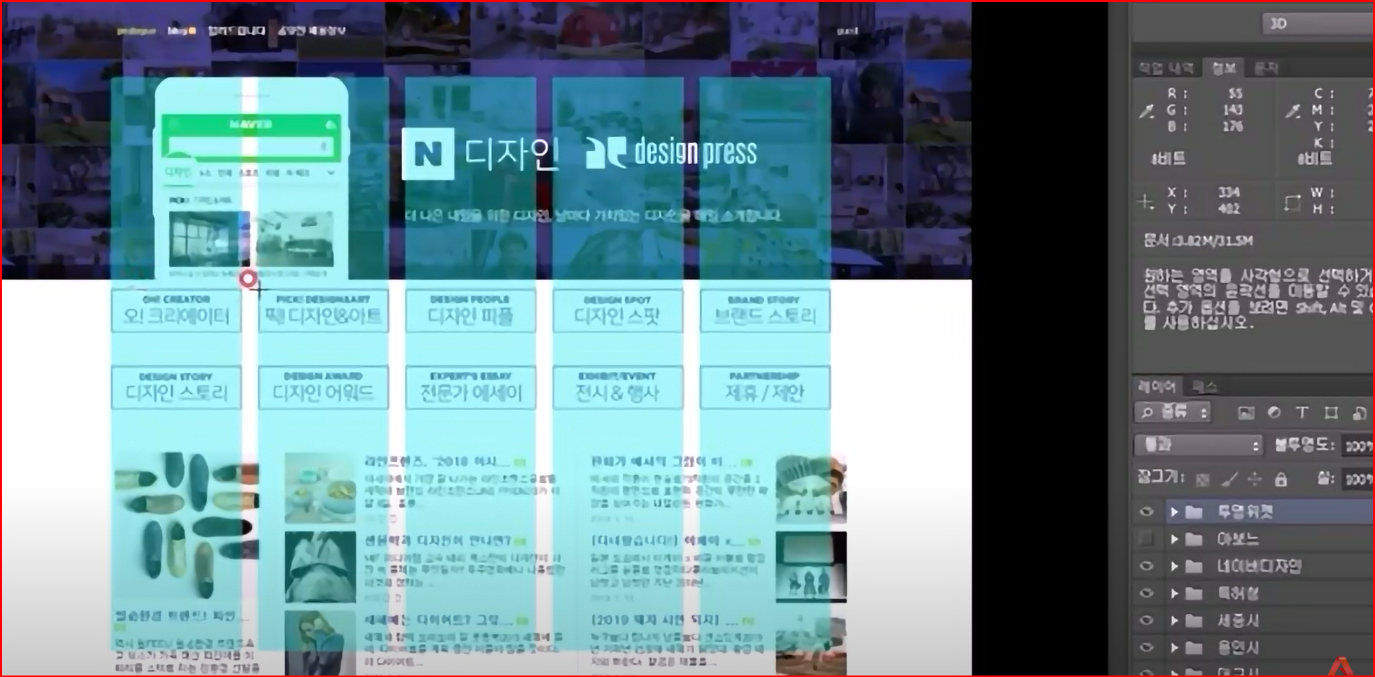
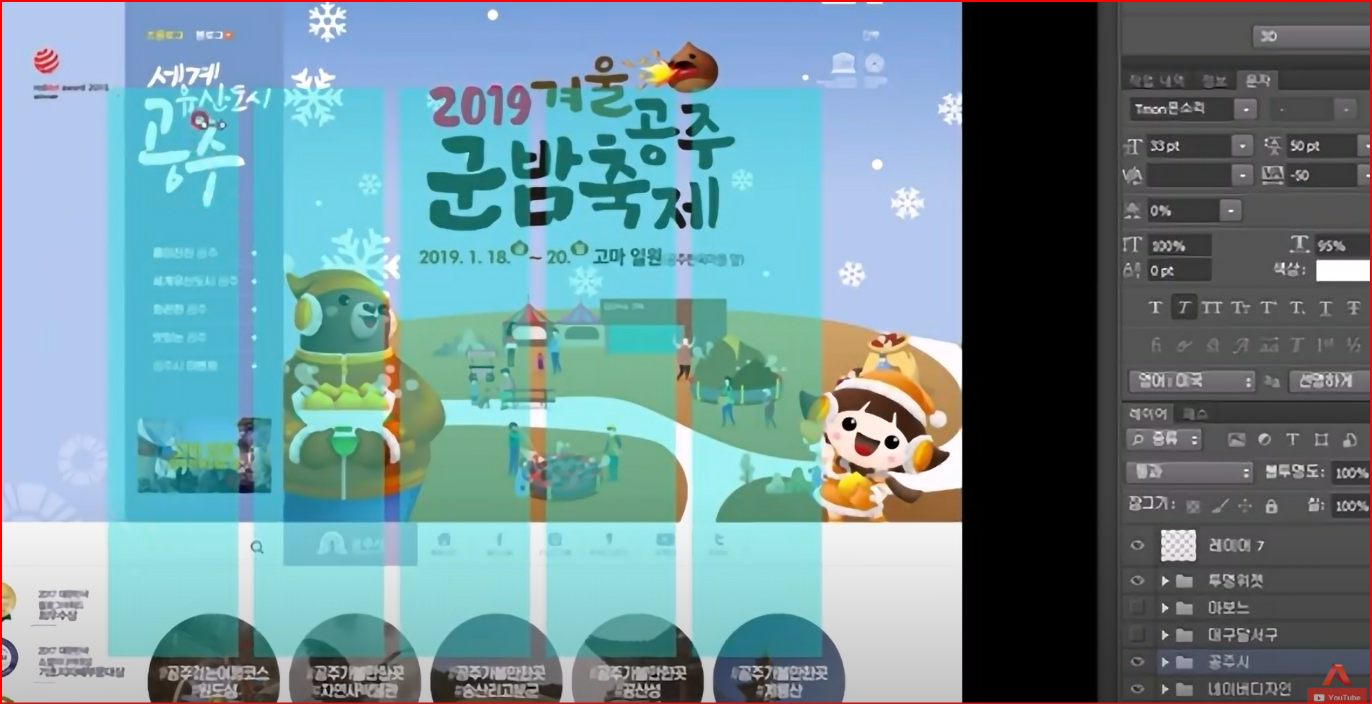
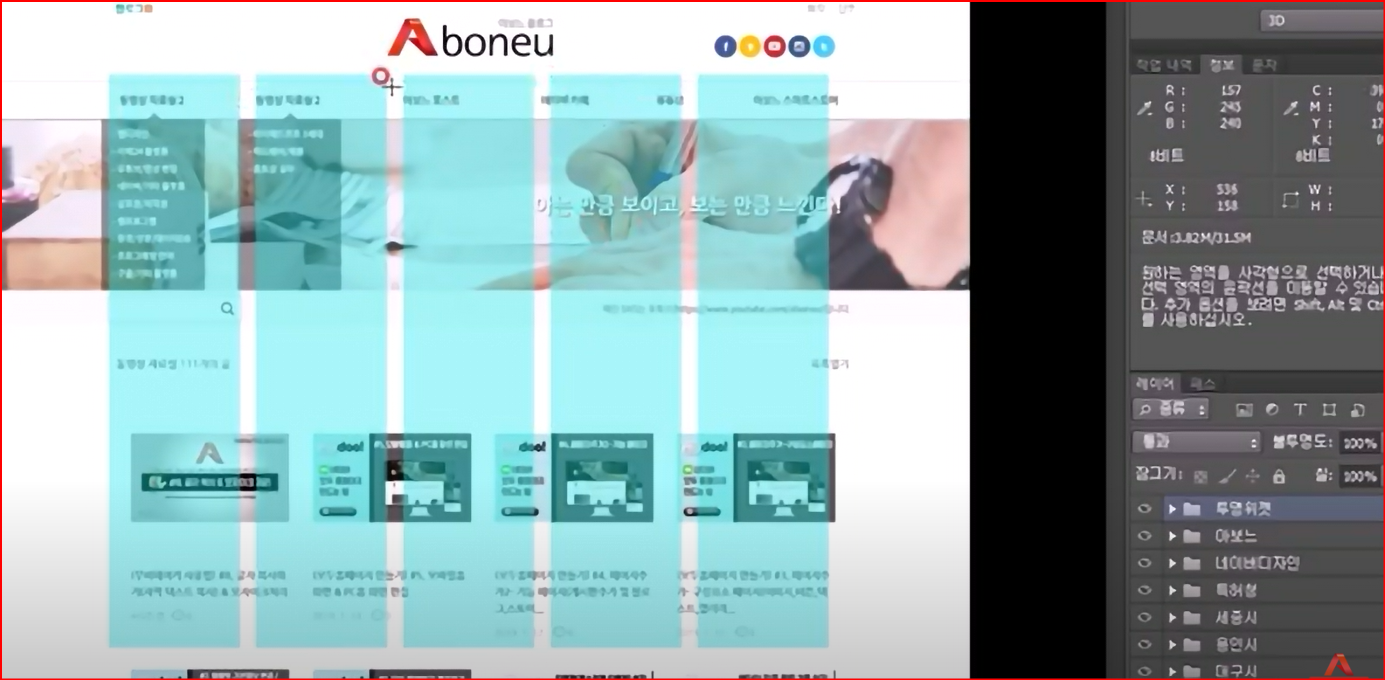
공통적으로 가로 메뉴가 5개가 있다는 점이 있습니다


이 블로그는 좌측 세로 형태의 디자인을 보여주고 있습니다

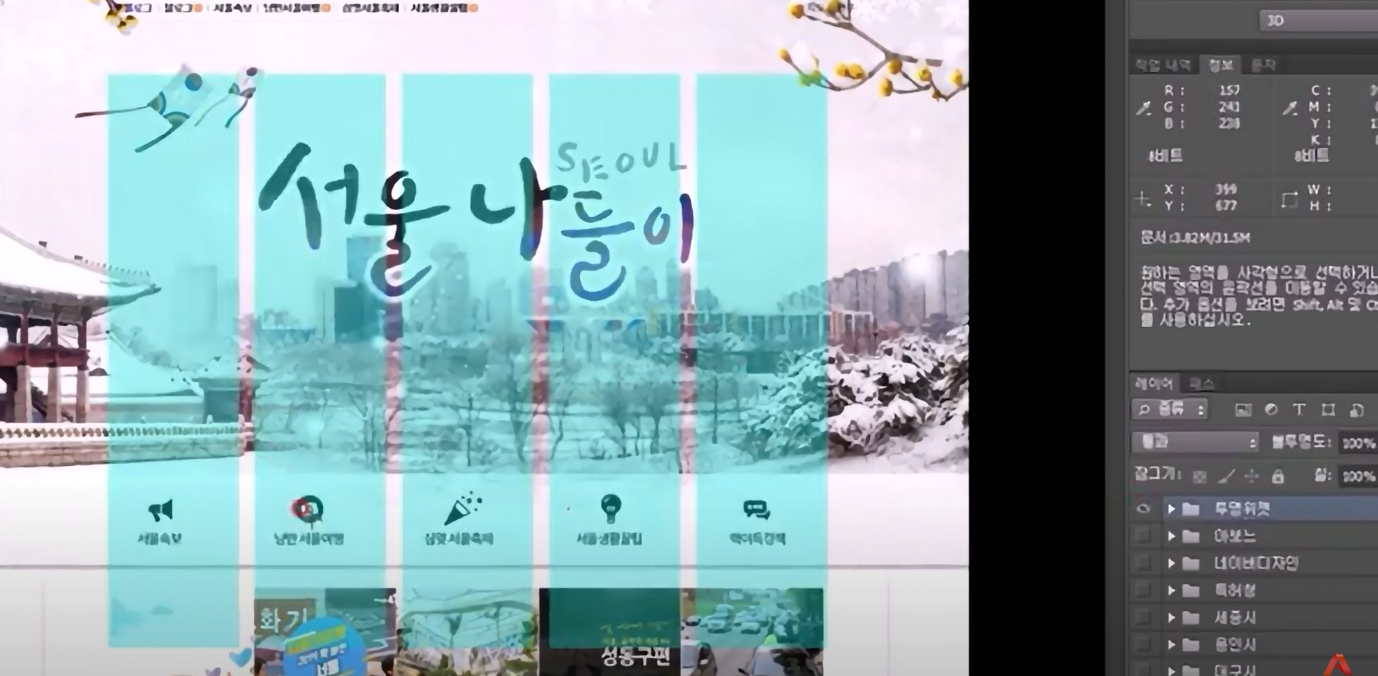
첫 번째 서울시청에 블로그에 투명 위젯을 얹어 보겠읍니다 투명 위젯 스런 지면은 메뉴가 5개 있는 부분에 투명 위젯이 위에 얹어져 있습니다

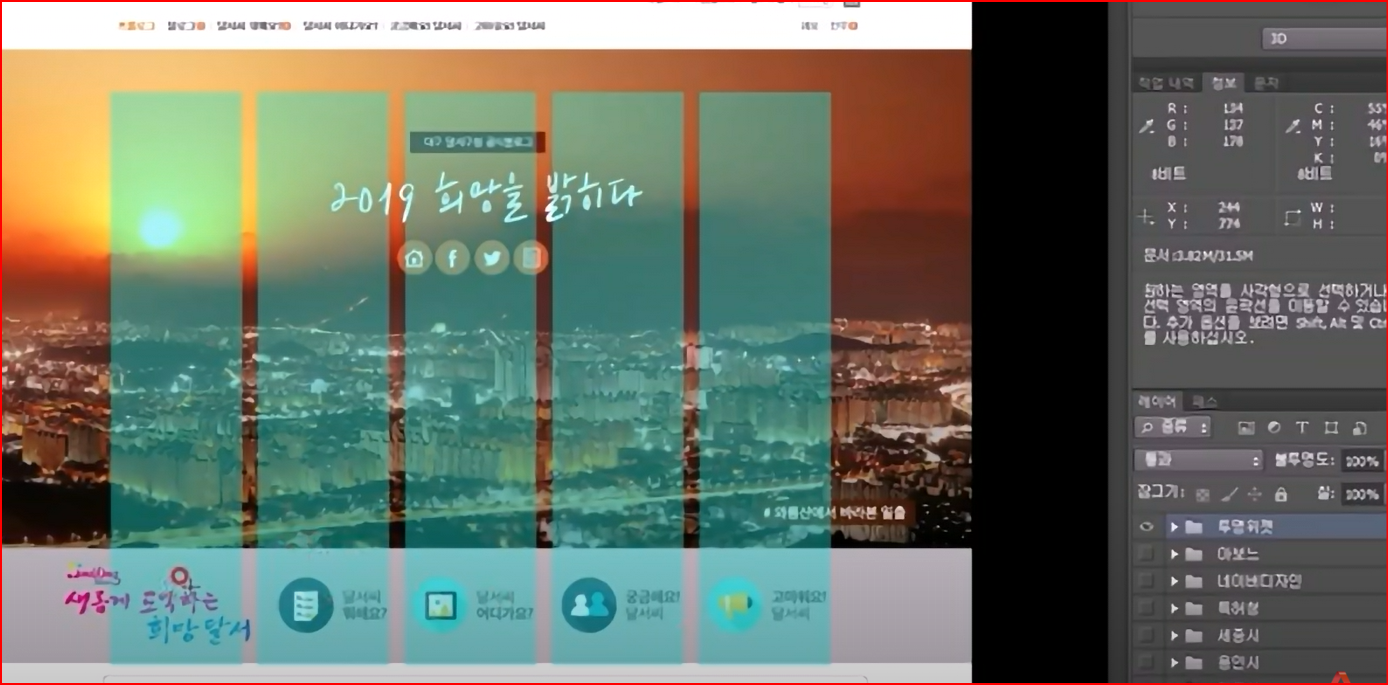
대구시 블로그도 보겠습니다 메뉴가 이 부분에 있는데 공통적으로 메뉴 부분에 터 퍼져있습니다

세종시를 보겠습니다 세종시 도 마찬가지로 메뉴 5개 부분에 얹어져 있습니다



특허청도 동일합니다

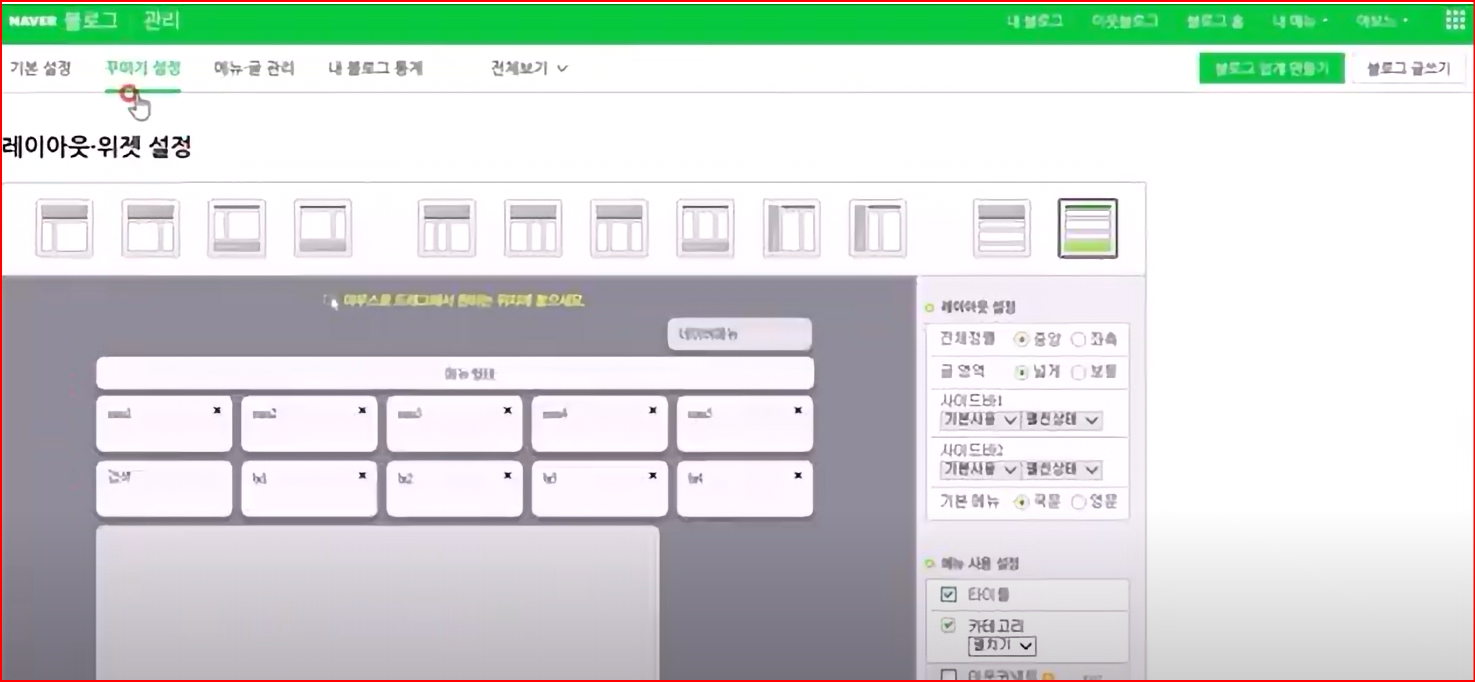
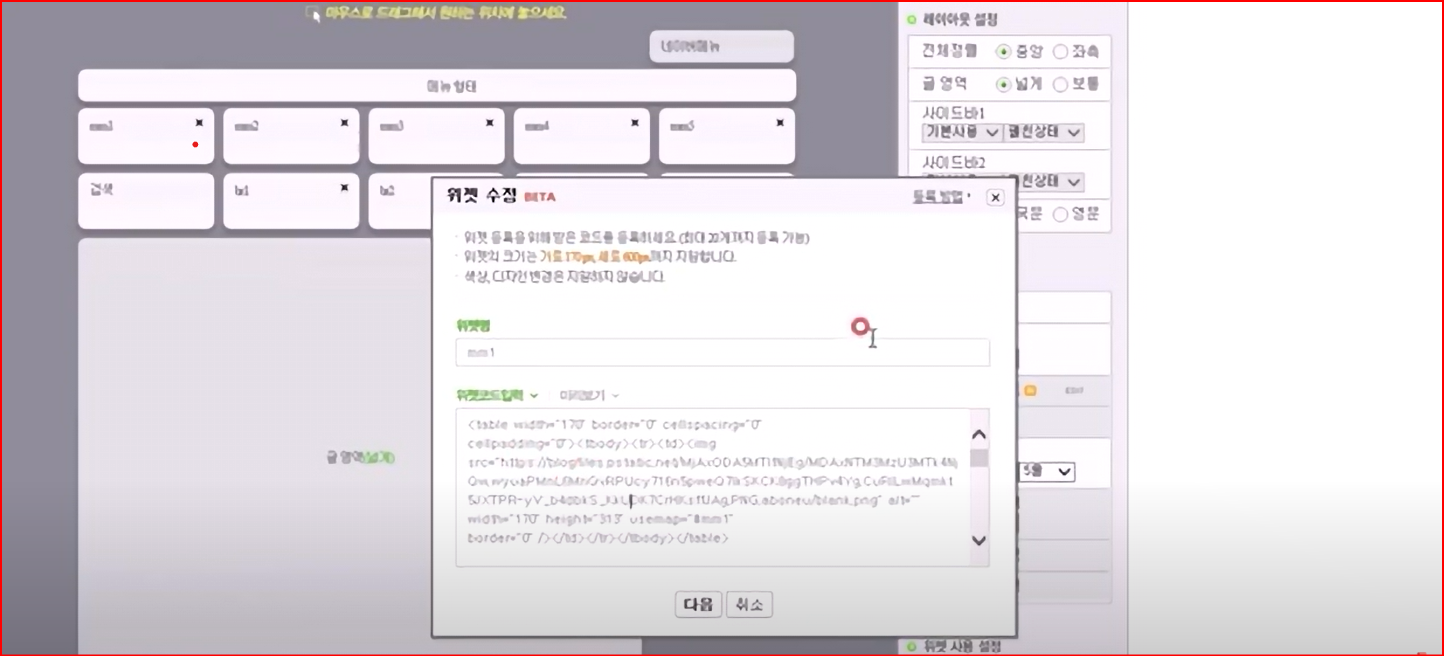
럼 왜 5개를 꼭 맞춰야 하는지 보겠습니다 지금 보시는 화면은 블로그 관리자 페이지에 꾸미기 설정에 레이아웃의 위젯페이지 입니다 크롤 내려보며 는 가로 5개의 구조를 유지하고 있습니다 바로 블로그 자체가 바로 5개 까지만 위젯을 넣을 수가 있습니다 위젯을 의 역할은 이 중에서 ml1 이라는 위젯을 확인해보겠습니다 클릭을 하면 은 위 제씨 크기는 가로 170 픽셀로 이 안 해서 투명 이미지를 넣어서 링크를 걸 수 있는 소스를 입력한 것입니다 그래서 블로그 디자인은 5개 의 가이드라인에 맞추어서 디자인을 할 수 밖에 없는 구조입니다


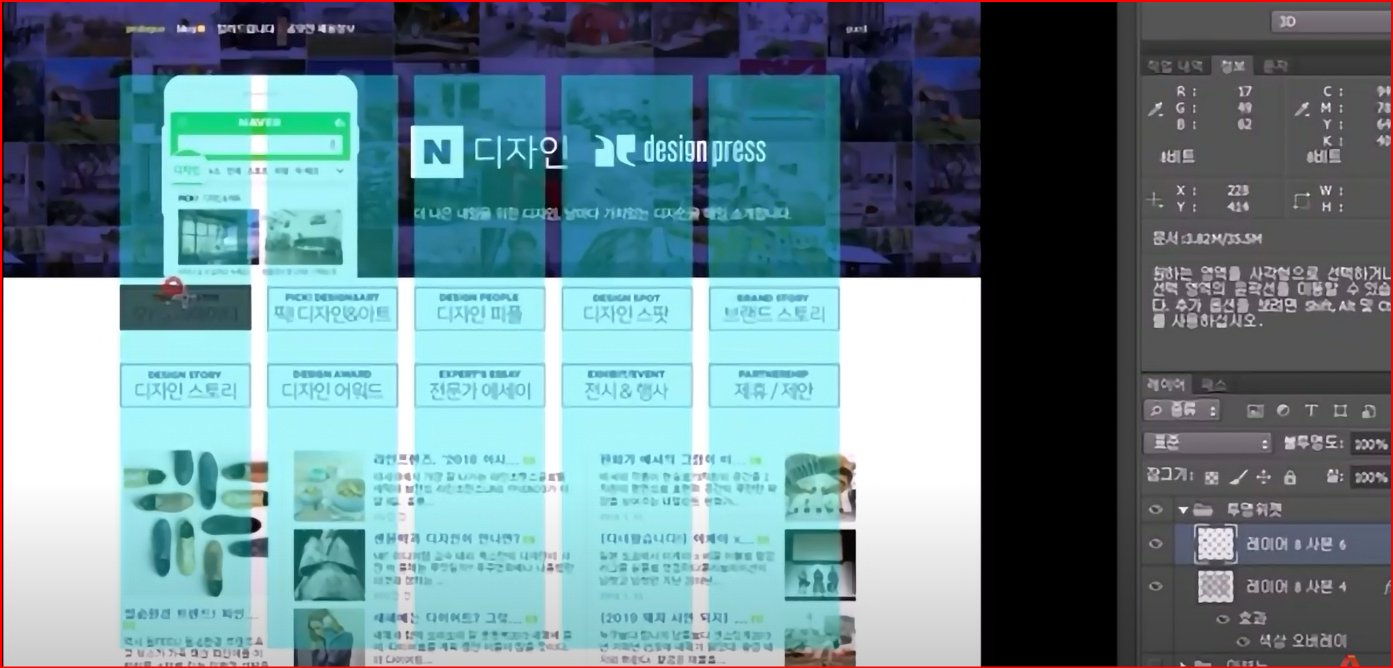
그 안에서 아래처럼 다양한 디자인을 시도하고 있는 것입니다 예를 들어서 이 디자인을 보시면 은 투명이 제스 이 구조에 맞게 메뉴를 위치시키고 이 해당되는 투명 위젯 부분에 이러한 링크를 걸 수 있는 투명한 이미지를 얹어서 링크를 거는 방식입니다 옆에 메뉴에 링크를 걸 때는 투명 이미지를 하나 더 옆으로 만들어 주는 것입니다 이 투명 이미지에 링크를 걸어서 이동할 수 있도록 하는 것입니다 아랫부분 또 마찬가지로 투명 버튼을 하나 더 만들어서 이후에 얹어서 링크를 거는 겁니다 이 투명 png 파일을 이용해서 링크를 거는 것이 블로그디자인 이 두 번째 비밀로 보시면 되겠습니다 지금까지 구조에 대한 이해를 알아보았고 다음 시간부터는 실제로 디자인을 하는 과정을 보여드리겠습니다 그럼 이것으로 마치겠습니다

'기술의쓸모' 카테고리의 다른 글
| 오픈AI와 구글은 왜 하루 9억원의 서비스를 무료로 제공할까 (0) | 2023.06.11 |
|---|---|
| 전자책 쓰기 (1) | 2023.06.11 |
| 티스토리 자체광고 신설 2023년 6월부터 (0) | 2023.06.03 |
| 망고툰 사용하여 만화만들기 (0) | 2023.05.21 |
| 사이드바 광고 고정 플로팅 광고 설정 (0) | 2023.05.13 |




